WordPress पर ऐसे कई फ्री थीम्स है जो Typography के लिए विकल्प नहीं जोड़ा होता, इसके के लिए हमें प्लगिन्स और कोडिंग ये दोनों ऑप्शन बचते है.
यदि आपके पास Coding का ज्ञान है तो कोडिंग ऑप्शन से सहारा ले सकते है और कोडिंग के बिना Fonts चेंज करना चाहते है तो प्लगिन्स ही लास्ट ऑप्शन बचता है.
इन प्लगिन्स के वजह से WordPress आगे आया है और लोग इसे पसंद करते है. आपके पास Coding knowledge नहीं तो बस Plugins आपकी साइट को पेशेवर बनाने में मदद कर सकता है.
आज इस लेख में आपको पेशेवर Easy google fonts plugin के द्वारा Typography विकल्प अपने वर्डप्रेस साइट में कैसे जोड़े? इस बारे में चर्चा करूँगा और बताऊंगा की Typography विकल्प तक कैसे पहुंच कर वेबसाइट का फॉन्ट चेंज करें.
Google Fonts Plugin का उपयोग करके वेबसाइट पर Custom Fonts कैसे Add करे?
यदि आप अपने WordPress website में Google fonts जोड़ना और उपयोग करना चाहते हैं, तो शुरुआती लोगों के लिए यह विधि सबसे आसान और लोकप्रिय है.
Google fonts को अपनी वेबसाइट में ऐड करना चाहते है तो पहले Easy google fonts नामक Plugin अपने वर्डप्रेस में इनस्टॉल कर लेना है.
यदि आपको वर्डप्रेस प्लगइन इनस्टॉल करने में नए है तो हमारे Already लेख पब्लिश है, आप वहां से वर्डप्रेस प्लगिन कैसे इनस्टॉल करे इस बारे में पूरी गाइड पढ सकते है.
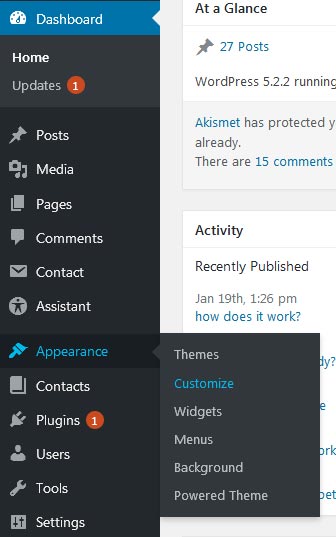
आप Easy google fonts plugin install करने के बाद, Customize theme विकल्प में आटोमेटिक Google typography fonts सेक्शन जुड़ जायेंगा. बस, आपको Appearance > Customize पेज पर जाना है.

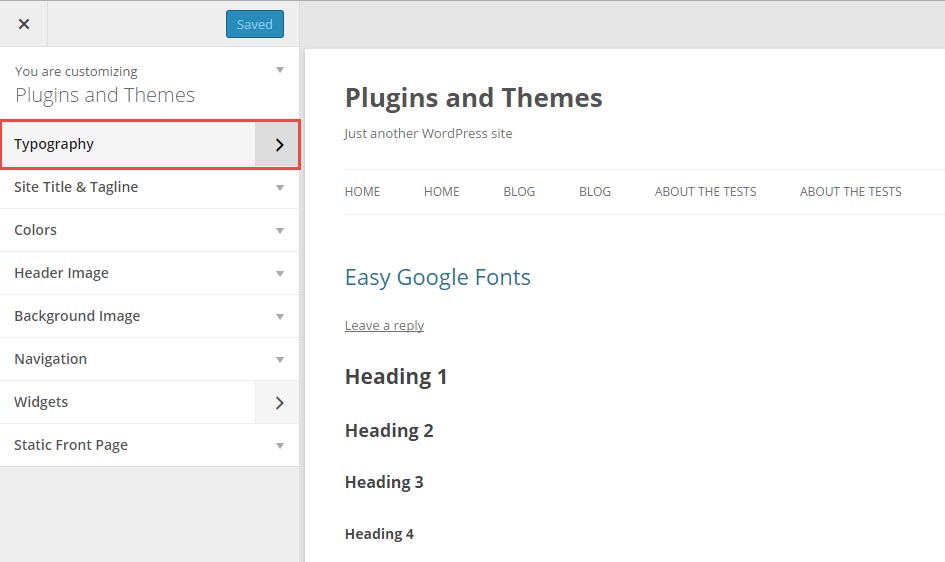
अगले चरण में जब आप कस्टमाइज पेज पर विजिट करेंगे वहां पर नया ‘Typography‘ अनुभाग देखेंगे.

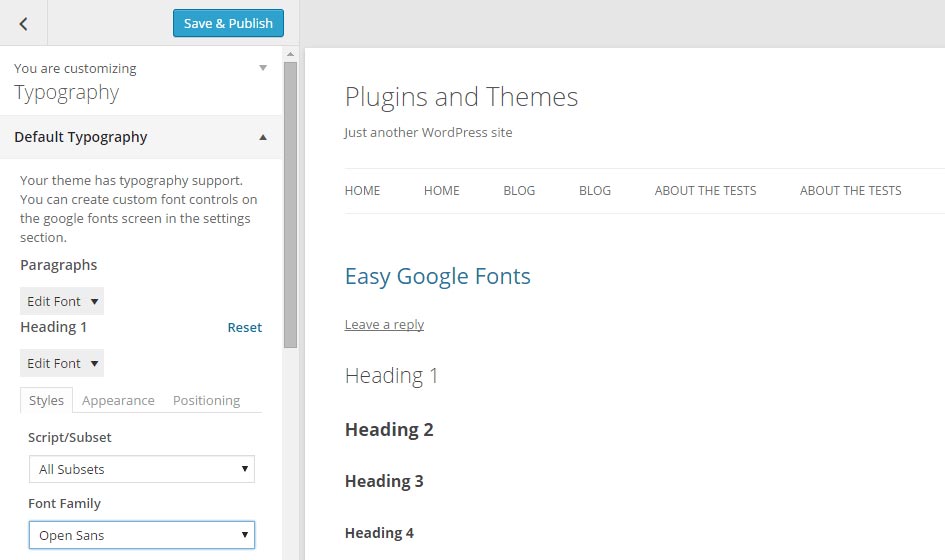
टाइपोग्राफी पर क्लिक करने पर आपको अपनी वेबसाइट के Paragraphs, h1, h2, h3, h4, h5, h6 भाग दिखाई देंगे वहां पर Google fonts लागू कर सकते हैं, इस अनुभाग को आप Edite करना चाहते हैं तो उसके नीचे ‘Edit Font’ पर क्लिक कर सकते है.

इन Fonts family अनुभाग के तहत आप अपनी वेबसाइट पर जिस गूगल फ़ॉन्ट का उपयोग करना चाहते हैं उसे चुन सकते हैं, जैसे की Style, Font size, Padding, Margin और बहुत कुछ अपने हिसाब से चेंज करके एडजस्ट कर सकते है.
Custom Advanced Coding
और एक अच्छी सूविधा भी है अपनी थीम के आधार पर Website के कई अलग-अलग एरिया के लिए Fonts चेंज कर सकते है, इनके लिए आपको Style देने की जरुरी है.
क्योकि, Google fonts plugin डिफोल्ट बॉडी, H1 to H6 text तक Fonts family, Size, Spacing, Colour आदि चेंजिंग कर सकते है.
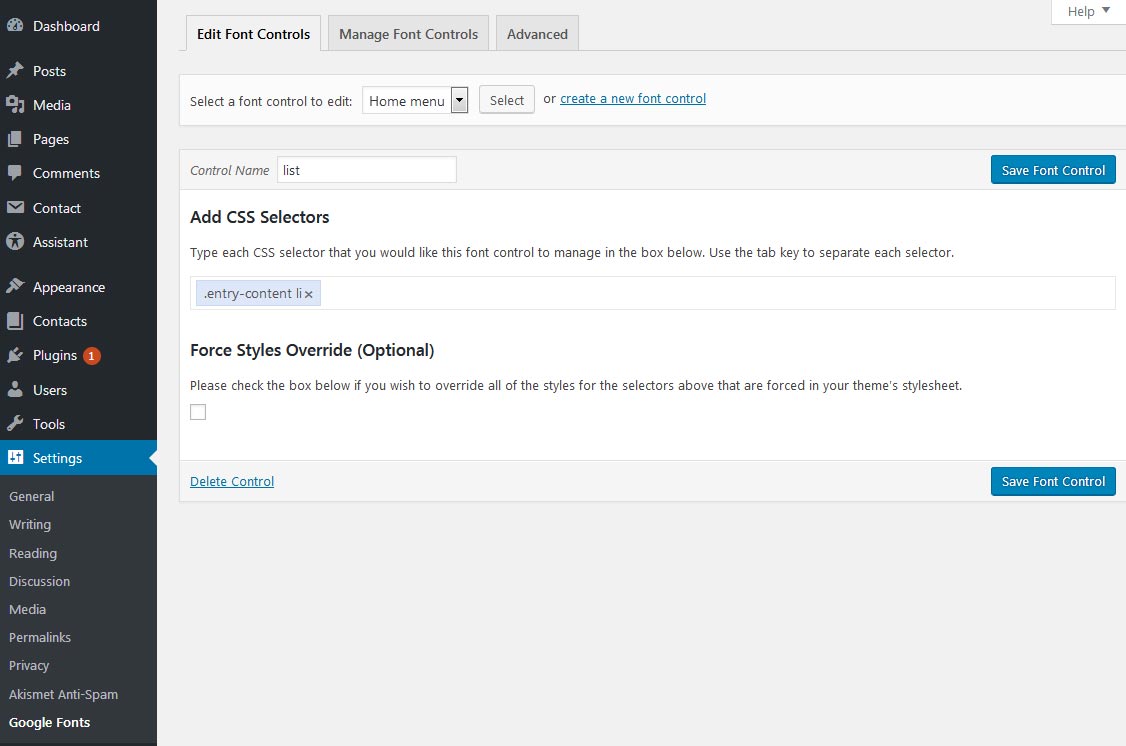
यदि आपको कस्टम Fonts की जररूत है तो इनके लिए सामान्य कोडिंग ज्ञान होना जरुरी है. क्योंकि, CSS में दिए गए Styles को कस्टम Google fonts में देना पड़ता है, यदि आप पहेचान सकते है तो Setting > Google fonts पेज में विजिट करके Control name दे कर CSS styles दे सकते है.
Example: यदि आप अपनी Post में Lists के लिए Font बदलना चाहते हैं, तो आप एक New style बना सकते हैं और फिर Relevant CSS selectors में आप CSS कॉड की शुरुआत नाम .entry-content li लिख कर सेव करना है.

तो इस तरह आप Google fonts plugin को Custom font style दे कर थीम के दूसरे अनुभाग में Fonts चेंज कर सकते है.
और Easy google fonts का उपयोग करना आसान है जो न केवल आपको 600 से अधिक Google free fonts का एक बंडलो को उपयोग करने की अनुमति देता है.
लेकिन, कस्टम Fonts का उपयोग करना थोड़ा मुश्किल है अगर आप थोसा सा CSS कोडिंग का ज्ञान है तो थोड़ा सा अपने दिमांग का उपयोग करके New custom fonts क्रिएट कर सकते है.
ये लेख ने आपको WordPress theme fonts चेंज करने में पूरा समर्थन में मदद की है. यदि इन लेख को पसंद करते है तो इस लेख को Social network पर Share जरूर करे.



