आपकी वेबसाइट E-commercial है तो Google maps लगाना जरुरी बनता है, कई ब्लॉगर अपने पर्सनल ब्लॉग About page में अपने Location add करते है.
यदि आप वेबसाइट या ब्लॉग में Maps add करना चाहते है तो यहां दो सरल मेथड है,
- पहला, Google Maps Embed Code द्वारा
- दूसरा, WordPress Plugin के जरिये
But, हम इस लेख में Google maps embed द्वारा WordPress site पर Google maps add करने की कोशिस करेंगे.
क्या आपने कभी वर्डप्रेस साइट में Google maps add किया है यदि नहीं तो मैं आपको वर्डप्रेस वेबसाइट में Google maps embed code कैसे Add करे? इस बारे में क्रमशः बताऊँगा.
ऐसे लगाए Embed code द्वारा Google Maps अपनी वर्डप्रेस साइट पर,
वर्डप्रेस वेबसाइट में कोड द्वारा गूगल मैप्स ऐड करने से पहले आपको Google maps code generate करना होगा, लेकिन गभराये नहीं ये करना बिलकुल आसान और मुफ्त में है.
यहां एक Non-profit भी है की एक Maps पर कई सारे लोकेशन नहीं दिखा सकते है, ये उन यूजर के लिए है जो अपनी वेबसाइट पर केवल एक Google maps जोड़ना चाहते हैं. अगर आप तैयार है तो नीचे बताये गाइड को फॉलो करे और आगे बढे.
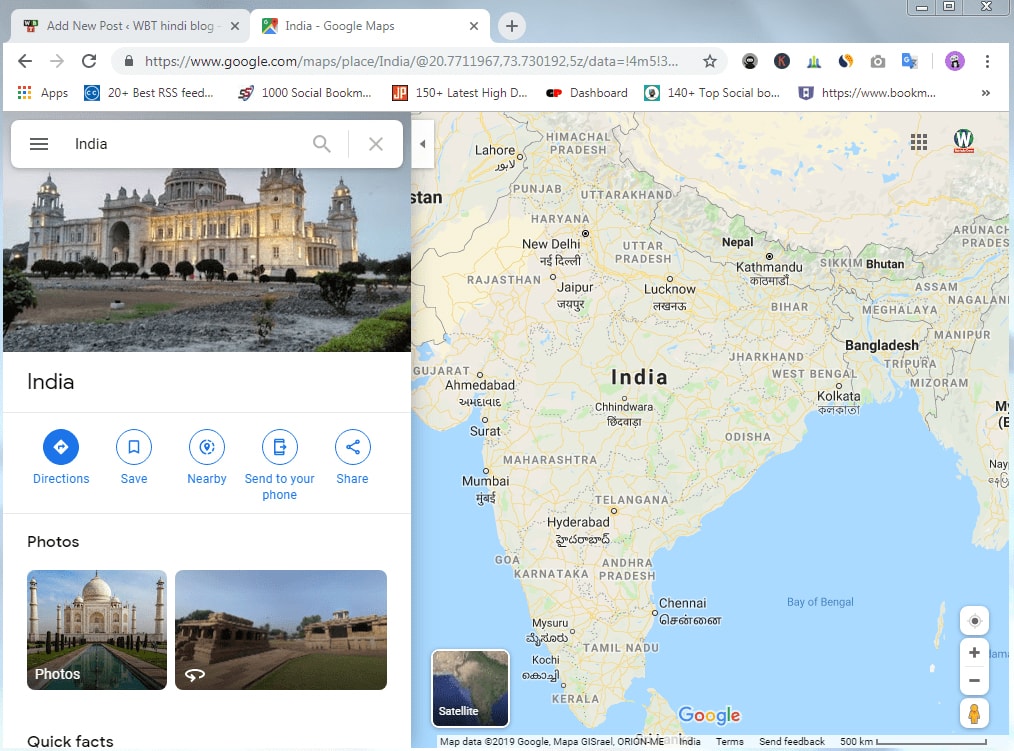
Step 1. WordPress साइट में Google maps add करने के लिए सबसे पहले अपने Computer पर Google maps पर जाना होगा. इसके बाद Google maps search box में अपने Location दर्जे करना है और लोकेशन दर्जे किये हुए पिन के साथ मैप्स दिखाएंगा.

Step 2. अब आपको इसे चेक करना है, आप जूम (+) बटन पर क्लिक करके जूम स्तर का चयन कर सकते हैं. एक बार जब आप ज़ूम स्तर एडजस्ट कर लेने के बाद आपको बाएं कॉलम पर ‘Share’ बटन पर क्लिक करना होगा.

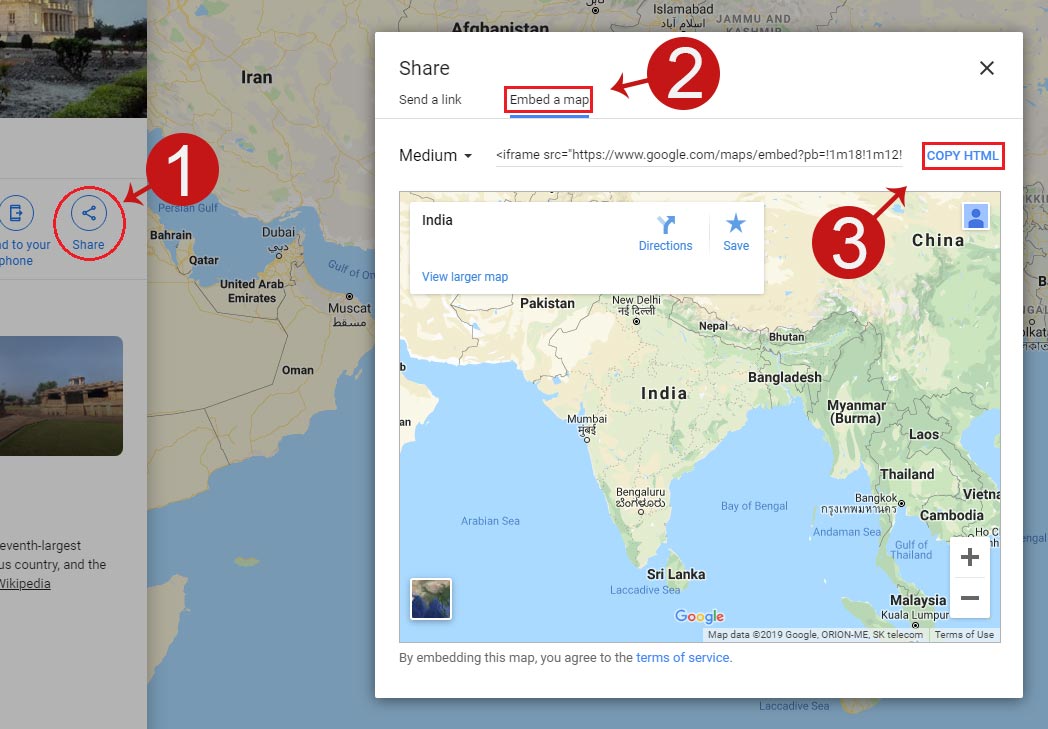
Step 3. ऐसा करने से एक पॉपअप विंडो खुलेंगा, इनमें ‘Embed a Map’ tab पर क्लिक करे, अब आप HTML code के साथ Maps पर अपना खोजा हुआ लोकेशन देखेंगे और ये Embed iframe code प्राप्त करने के लिए “COPY HTML” लिंक पर क्लिक करे.
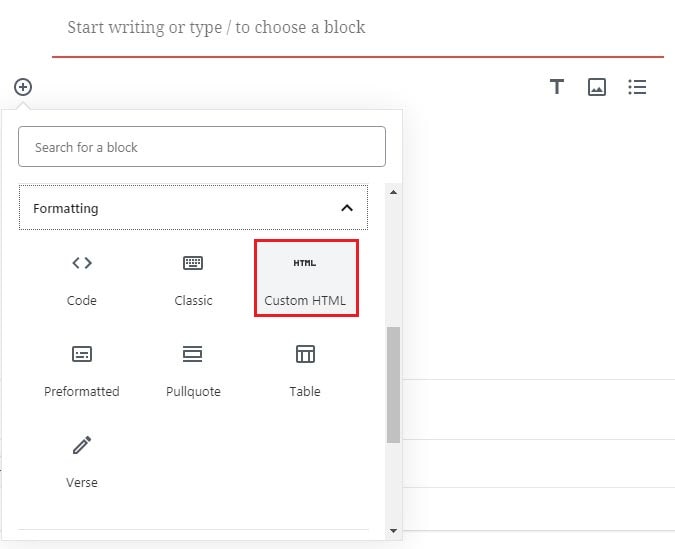
Step 4. अब अपनी वेबसाइट पर ये Code ऐड करने का समय आ गया है. अपने WordPress site पर लॉगिन करने के बाद पेज या पोस्ट एडिट स्क्रीन पर आपको एक ‘Custom HTML’ ब्लॉक में जोड़ना है. आप चाहे तो इसे Widgets में लगा सकते है.

(कई लोग मैप्स के साथ Number, Hours, Contact page और Email id वगेरे जोड़ते है आप भी ऐसा कर सकते है.)
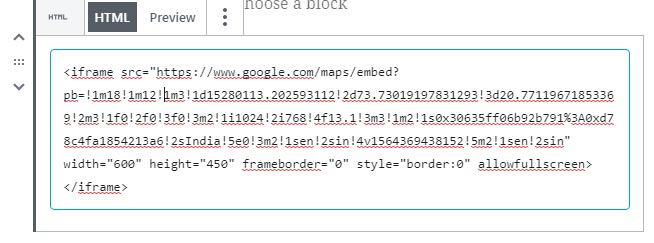
Step 5. कस्टम HTML ब्लॉक के टेक्स्ट क्षेत्र में, आपको Google maps से कॉपी किए गए Embed code (iframe Code) को पेस्ट कर देना है.

अब अपना Google maps को अपने पेज में Preview tab पर जा कर देख सकते है की कैसे दिखता है.
मुझे आशा है की Embed code के जरिये मैन्युअल तरीके से अपने WordPress website में आसानी से Google maps add कर लिया है, आशा है की ये लेख आपको अच्छा लगा होगा.
यदि आप Blogger पर Google maps add करना चाहते है तो इसके लिए भी सिम्पल सा तरीका है जो ऊपर दिए समान तरीके है, बस ब्लॉगर पोस्ट या पेज में HTML एडिटर मोड़ एक्टिव करने के बाद Embed code को पेस्ट करके Save कर देना है.
सच में आप अपनी वेबसाइट में गूगल मैप्स लगाने में आसानी हुई है तो इस लेख को सोशल नेटवर्क पर शेयर जरूर करे.



