यदि आपके पास एक Content strategy है और आपकी Website या Blog पर Fresh, Relevant और High quality वाले कंटेट का प्रोडक्शन करने का लक्ष्य है यानि की कई अलग-अलग यूजर से लेख हमारी वेबसाइट या ब्लॉग पर Share करे तो आप स्वचालित रूप से एक बड़ा Audience बनाने और एक Loyal following प्राप्त करने की संभावना बढ़ा सकते है.
अपने Audience के प्रति वफादारी बिल्ड करने और अपने Community को पूरी तरह से विस्तारित करने का एक और शानदार तरीका User को आपकी WordPress site पर Post submit करने की अनुमति देना है या ये भी समझ सकते है की यूजर द्वारा Guest post submit form के लिए Allow यानि की यूजर अपने Articles लिख कर एक User submitted posts फॉर्म द्वारा सबमिट करना.
ये कैसे करना है! तो इनके लिए एक User submitted posts plugin के द्वारा आसान तरीके से Post submission form बना सकते है.
मैं आपको स्टेप बाय स्टेप दिखाने जा रहा हूँ जिनकी मदद से आपको फॉलो करके Guest post form अपने वर्डप्रेस में चिपका सकते है.
लेकिन, और भी कई तरीके हैं. प्लगिन्स है बट मैं आपको जो दिखाने जा रहा हूँ सबसे आसान है बस आप थोड़ा सा दिमांग लगा कर Guest article submission एडवांस कॉन्फ़िगर कर सकते है.
User Submitted Posts Plugin Install in Hindi
ये User submitted posts plugin इनस्टॉल करके Active करना होगा इनके लिए वर्डप्रेस डैशबोर्ड के लेफ्ट साइड मेनू में Plugin > Add New पर क्लिक करने के बाद > सर्च बार में User submitted posts टाइप करके > Install Now बटन पर क्लिक करने के बाद Active कर लेना है.
User Submitted Posts Plugin Configure
अभी आपने जो Plugin install किया वो Settings में User submitted posts नाम दिखाई देगा, आपको सिर्फ उस पर क्लिक करना है.
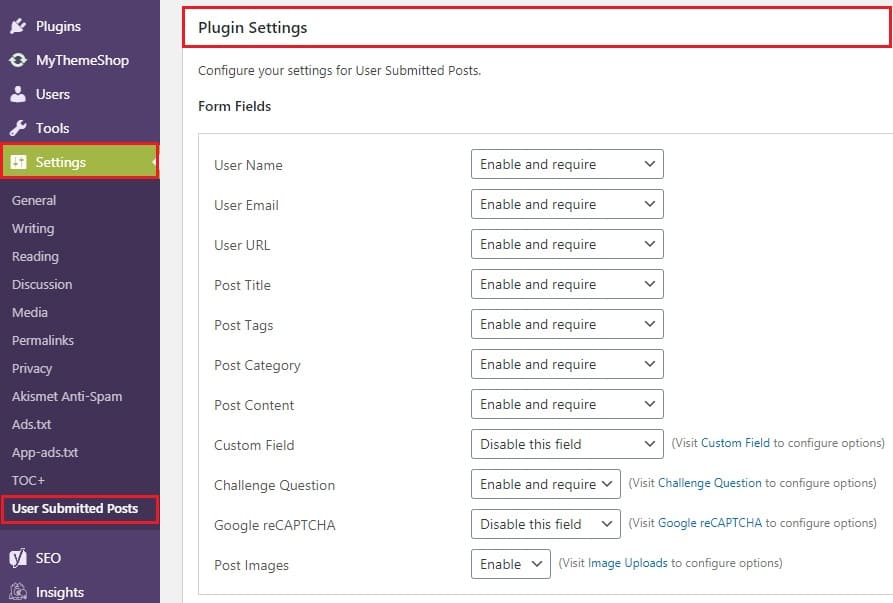
अगले स्क्रीन में Plugin setting पर क्लिक करे > Form fields दिखाई देंगे, उस में उन फ़ील्ड्स को चुनना होगा जिन्हें आप उपयोगकर्ता द्वारा Submit किए गए Form में दिखाना चाहते हैं.

आप जिन फील्ड को दिखाना चाहते है इनमें ड्राप डाउन मेनू में से ‘Enable and Require’ विकल्प चुन लेना है और जिन फील्ड को नहीं दिखाना चाहते है इसमें ‘Disable this field’ विकल्प चुन लेना है.
General Settings
इस सेक्शन में Form style सेट कर सकते है जैसे की पोस्ट प्रकार, पोस्ट स्टेटस, सक्सेसफुल और एरर मैसेज, उपयोगकर्ता अपने Post को ड्राफ्ट के रूप में प्रस्तुत करें या इसे Pending के रूप में छोड़ दें या तो तुरंत Publish कर दे आदि वगेरे कॉन्फ़िगर कर सकते है. फील हाल इसमें कोई Configure करने की जरूर नहीं इसे Default छोड़ सकते है.
Privacy
Privacy settings आपके उपयोगकर्ता को अपनी साइट की डेटा सुरक्षा शर्तों को स्वीकार करने के लिए एक चेकबॉक्स जोड़ने की अनुमति देता है.
इसमें कोई कॉन्फ़िगर करना जरुरी नहीं लेकिन आप यूरोप से उपयोगकर्ता सबमिशन करने का इरादा रखते हैं तो GDPR आवश्यकताओं को पूरा करने के लिए आपको इस चेकबॉक्स में टिक मार्क लगा कर और चेकबॉक्स एरर, नाम और टेक्स्ट कस्टमाइज़ कर सकते है या तो आप ऐसे प्राइवेसी डिफ़ॉल्ट छोड़ सकते है.
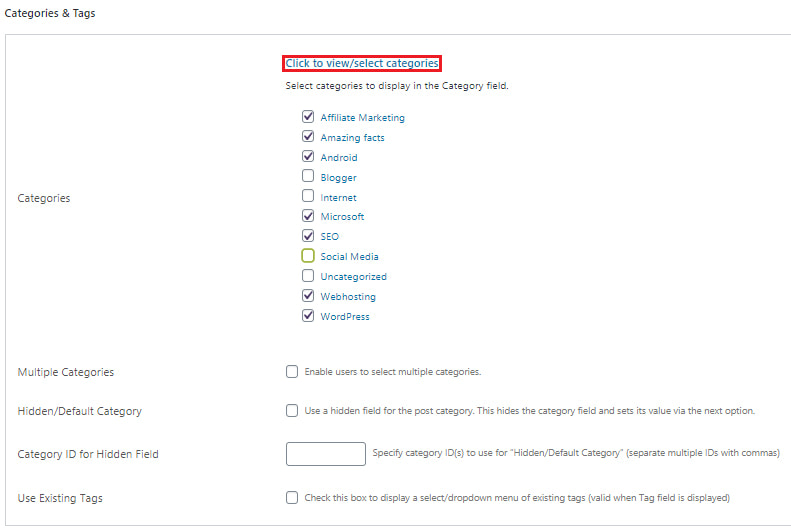
Categories & Tags
यहाँ पर उस Category को टिक मार्क करना है जो User आपके लिए कौन सी कैटेगरी में Post लिखे और यूजर को भी पता चले की किस Category में लेख लिखना Allow है.

Users
ये सेक्शन में आपको सबमिट किए गए पदों के लिए असाइन करने वाले लेखक को निर्दिष्ट करने की अनुमति देता है. अगर आप रखना चाहते है तो Registered username और Registered Email ये दोनों पर ही टिकमार्क कर सकते है और मल्टीपल ऑथर है तो Assigned author पर चुनाव कर सकते है इनमे चुना गया ऑथर ही User submission post को अप्रूवल दे सकता है.
Challenge Question
चैलेंज प्रश्न साइट Admin को स्पैम्बोट्स तक फ़ॉर्म तक पहुंच को रिस्ट्रिक्टेड करने में मदद करता है और अपने हिसाब से चैलेंज सवाल-जवाब टाइप कर सकते है. जब कोई उपयोगकर्ता किसी अतिथि पोस्ट को Submit करता है, तो आपके द्वारा टाइप किया गया सवाल से गुजरना पड़ेगा.
Featured Image
लेख के साथ फीचर्स इमेज की साइज, कितने इमेज और लिंक वगेरे User submission form में लिमिट दिखा सकते है. फिलहाल इसमें कुछ करने की जरूरत नहीं बस Featured Image विकल्प पर टिक मार्क लगा दीजिये.
अब आपको कुछ करने की जरूर नहीं बस क्रॉल डाउन करके आपको ‘Save Setting’ बटन पर क्लिक कर देना है, जिससे आपने जो भी कॉन्फ़िगर किया है वो सेव हो जायेगा.
पेज में Content Submission Form कैसे शो करें?
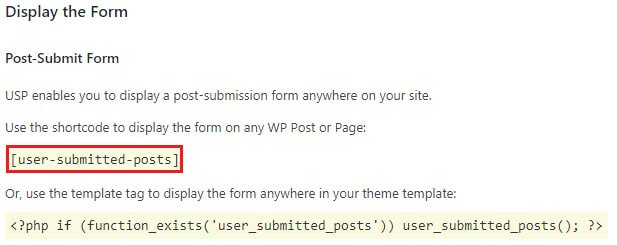
कॉन्फ़िगर करने के बाद Plugin settings के नीचे ‘Display the Form’ पर टेप करना है और ड्राप डाउन में गाइड दिया गया है की कॉन्फ़िगर के हिसाब से कौन सा कोड पेज या पोस्ट में ऐड किया जाता है हमें बस Post-Submit Form में पहेला वाला कोड कॉपी करके आप जहा Gest post form add करना चाहते है वहां ऐड कर सकते है लेकिन आप Post और Page ही ऐड कर सकते है.

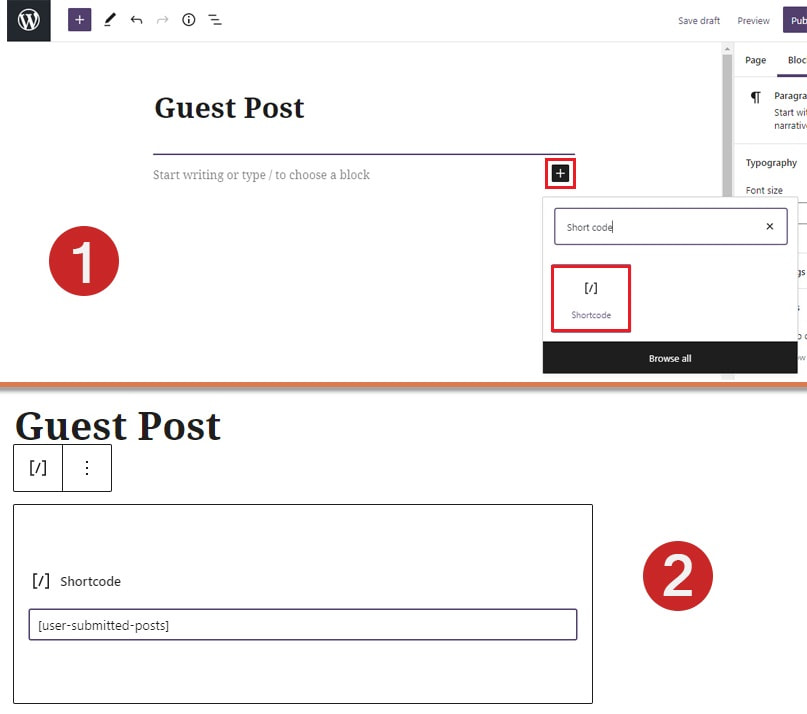
ये कोड Page > Add New or Pages > All Pages or Add new पर नीचे बताये छवि के अनुसार पेस्ट कर सकते है.

दरअसल ये कोड गेस्ट पोस्ट लेख लिख कर, इनके अंत में पेस्ट करना सही है. क्योंकि गेस्ट पोस्ट के लिए रूल बनाना अच्छा आईडिया है अथरवाइज लोग स्पैम कंटेट्स सबमिट करने लगेंगे.
एक बार Guest posts form code पेस्ट करने के बाद पेज को Save करदे फिर पेज को ओपन करके देखे की कैसे दीखता है.
इस तरह से Guest post submission form बना सकते है. यदि आपको कोई सवाल है तो हमे कमेंट सेक्शन में पूछ सकते है.



