Blog और Website में सब किया Post and Page लिखा, Widgets add किया और Blog पूरीतरह पेशेवर बना लिया. अब अपने ब्लॉग को Visitor तक पहुंचाने के लिए Google webmaster पर लाना होगा.
यदि आप बिलकुल नए है और आप Webmaster क्या है? इनके बारे नहीं जाते है तो मैं आपको पहले बता दु की Google webmaster tool गूगल द्वारा प्रदान किए गए टूल का एक हिस्सा है. इसलिए, Publisher यह देख सकते है कि एक खोज इंजन द्वारा उनकी वेबसाइट कैसे दिखती है.
Google webmaster रिपोर्ट और Data प्रदान करता है जो आपको यह समझने में सहायता कर सकते है कि आपकी वेबसाइट के अलग-अलग पेज खोज Results में कैसे दिख रहे है.
यह आपको खोज Queries दिखाता है, जहां आपकी वेबसाइट का एक Page result पर दिखाई देता है और ये भी बताता है की कितनी बार क्लिक आया है.
ये डेटा आपको अपने पुराने लेखों को बेहतर बनाने और आपकी वेबसाइट के लिए एक Content strategy बनाने में मदद करता है.
Google webmaster टूल आपकी वेबसाइट के लिए XML साइटमैप सबमिट करने में भी मदद करता है. यह भी सूचित करता है कि आपकी साइट में कोई समस्या है जो Google को आपके Pages को Crawl और Indexing करने से रोकती है और भी बहुत कुछ है.
क्या आप चाहते है अपने Blog की हर Post google search engine में दिखाई दे. क्योंकि, दुनिया का सबसे बड़ा Search engine है और सभी सर्च इंजन में से Google search engine का 90% उपयोग लोग Search करने में कर रहे है.
इसलिए, Google सर्च इंजन आपके Bog traffic को बढ़ाने के लिए एक बेहतर तरीका है, आज इस Post में मैं आपको Google search console (Google Webmaster Tool) पर Blog submit करने के बारे में बताऊंगा.
Blog और Website को Google Webmaster Tool में कैसे Add करते है?
आप अभी Google search engine में ब्लॉग या वेबसाइट Add करने जा रहे है. भले आप Blogger.com और WordPress.org यूजर हो. But, Search console में Add करने का तरीका दोनों सेम है. लेकिन, कोड ऐड करना तरीका थोड़ा सा डिफरेंट है. आइये हम दोनों के बारे में विस्तार से स्टेप बाय स्टेप जानते है.
सबसे पहले, आपको Google search console वेबसाइट पर जाना होगा और ’Start Now’ बटन पर क्लिक करना होगा.
इसके बाद, आपको अपने Google/Gmail खाते से साइन इन करना होगा. अगर आपने पहले से Gmail में Login है तो सीधे अपना Website URL दर्ज करने के लिए कहा जाएगा.
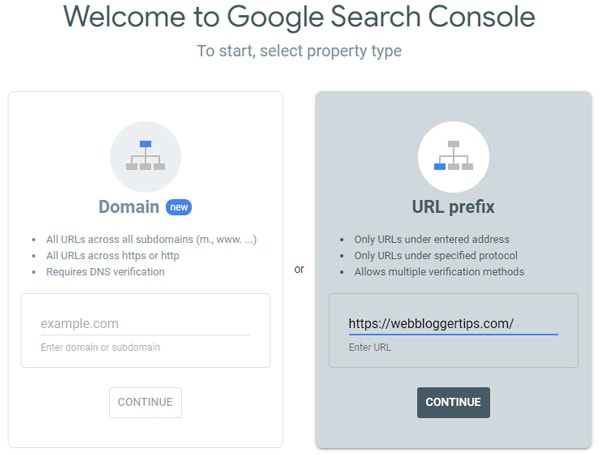
अगले स्क्रीन में आपके पास दो विकल्प रहेगा Domain और URL prefix इन दोनों में से URL prefix चुनन कर अपने ब्लॉग या वेबसाइट URL add करे.
इससे पहले, यदि आपकी साइट https://yourdomain.com/ है, तो उसे सटीक URL होना चाहिए. URL के अंत में / को ऐड करना मत भूलना यदि आपकी साइट के आगे WWW का उपयोग करती है या HTTP और HTTPS का उपयोग कर रही है, तो आप उन प्रॉपर्टी को जोड़ने की आवश्यकता है.

देखे हमारे ब्लॉग HTTPS का उपयोग कर रहे है इसलिए HTTPS के साथ URL दर्ज किया है और मेरे ब्लॉग WWW बिना यानि की Non www में ओपन हो रहा है, इसी तरह अपने ब्लॉग के सेम URL enter करके ‘Continue’ पर क्लिक करना है.
How to Verify Domain Ownership with Google Webmaster in Hindi
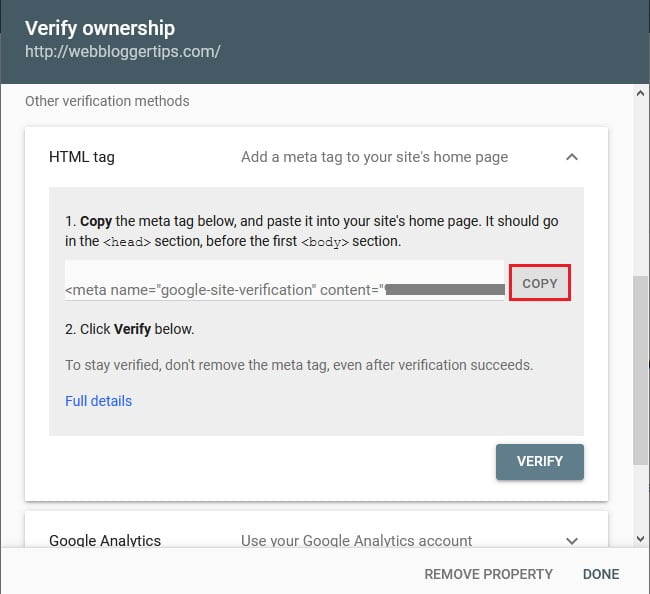
अगले स्क्रीन में Verify ownership नामक एक पॉप उप बॉक्स ओपन होगा, इसमें चार Alternative methods दिया गया है,

इन चारों में से सबसे आसान और पॉपुलर Alternative methods HTML tag है. इसलिए HTML tag steps से Blogger और WordPress वेबसाइट में Verify करेंगे.
इसे एक्सपान्ड करने के लिए उस पर क्लिक करे और फिर इसके अंदर रहे कोड को कॉपी करें,
Google Site Verification HTML Tag Code in Blogger.com
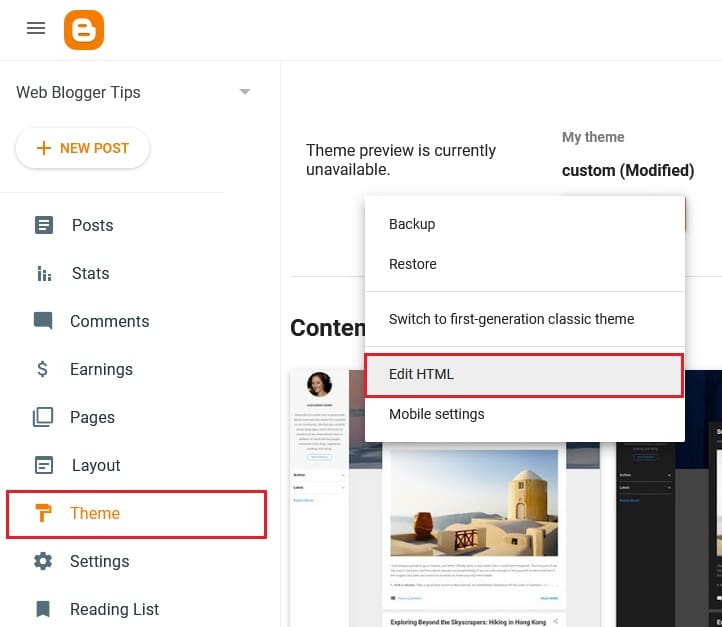
अब अपने Blogger dashboard ओपन करके राइट साइड में Theme > Customize > Edit HTML पर क्लिक करके आप HTML edit में प्रवेश करेंगे, ये वो जगह है जो पूरी Theme को Coding द्वारा अपने हिसाब से नया लुक दे सकते है.

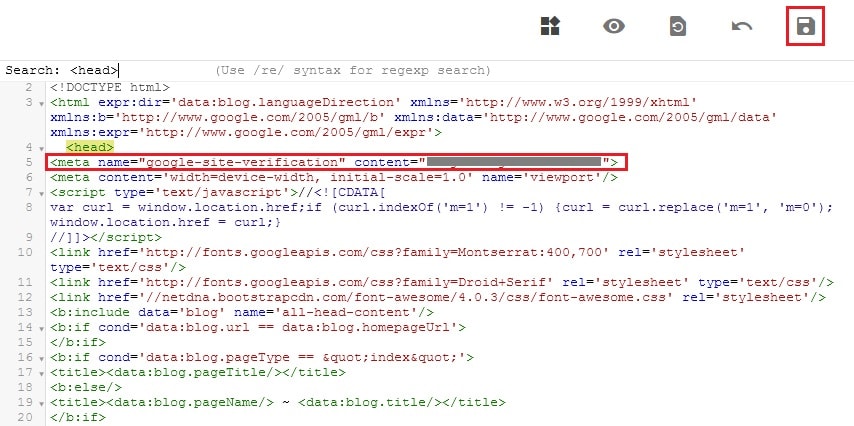
फील हाल हमे वहा तक जाने की जरूर नहीं अभी आपने Copy किया था वो Code पेस्ट करना है तो इनके लिए कोड के अंदर कही भी क्लिक करना है फिर ‘Ctrl + F’ प्रेस करने के बाद उस बॉक्स में <head> टाइप करना, जिससे हेड वाले कोड हाईलाइट होगा और बस इसके नीचे पेस्ट कर देना है फिर ‘Save’ बटन पर क्लिक करके सेव कर लेना है.

Google Site Verification HTML Tag Code in WordPress.org
वर्डप्रेस में आप Yoast, Header & Footer, All in One SEO आदि वगेरे Plugins का उपयोग करके HTML tag save कर सकते है. इसके अलावा यही तक आपको होस्टिंग फाइल में भी HTML tag download file उपलोड कर सकते है. लेकिन, ये मेथड आप से समय और तकनीकी ज्ञान मांग लेता है.
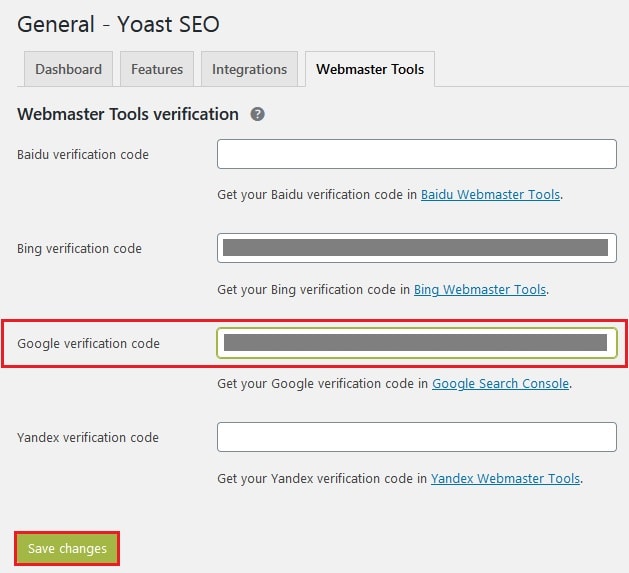
अगर आप वर्डप्रेस यूजर है तो इसमें सिंपल मेथड का उपयोग करना है बस आपको ‘SEO (Yoast settings) > General > Webmaster Tool > Google Verification Code’ में पेस्ट करके ‘Save Change’ बटन क्लिक करना है.

Click on Verify button
आपने दोनों प्लेटफार्म में HTML code पेस्ट करने के बाद अब Search console में वापस आना है और ‘Verify’ बटन पर क्लिक कर देना है.
अब Google search console आपके वेबसाइट कोड में HTML tag की तलाश करेगा और आपको एक सफलता संदेश दिखाएगा.
इस पॉप उप में आपको ‘Go to Property’ पर क्लिक करने से Google आपको Google search console dashboard पेज में ले जायेंगे. यहां से आप अपनी Website की प्रदर्शन रिपोर्ट और Index कवरेज आदि वगेरे देख सकते हैं. अभी आपको वाइट ब्लैक पेज आलावा कुछ नहीं दिखेंगा क्योंकि Sitemap add करना बाकि है.
तो इस तरह आप अपनी साइट को Google search console या Google webmaster tool में Add कर सकते हैं. यदि आपके कोई प्रश्न हैं, तो कृपया नीचे टिप्पणी करें.
FAQs,
आप अपने Google खोज कंसोल खाते में 1000 Properties यानि की Websites जोड़ सकते हैं
यहाँ पर सभी प्रकार के डोमेन एक्सटेंशन जोड़ सकते हो, यहाँ तक की मालिकी मंच पर से बनाये blogspot, wix, wordpress.com वगेरे ओनर डोमेन सबमिट कर सकते है. यहाँ पर कोई डोमेन और एक्सटेंशन पर लिमिटेशन नहीं है.
आपको अपना सत्यापन जांचने के लिए गूगल वेबमास्टर डैशबोर्ड में राइट साइड Settings > Ownership Verification में HTML टैग पर क्लिक करें और देखें कि क्या सत्यापन टैग पूरी तरह सफलता पूर्वक हुवा है या नहीं, यहाँ अपनी संतुस्टी प्राप्त कर सकते है और भविष्य जरूर पड़ने यहाँ HTML tag copy कर सकते है.



