अपना ब्लॉग बनाने के बाद Favicon icon लगाना ज़रूरी है, कुछ Blogger इस पर ध्यान नहीं देते हैं जिन्होंने अभी शुरुआत की है और वे फ़ेविकॉन से अनजान हो सकते हैं.
जब आप Browser का उपयोग करते तब Top पर एक Icon दिखता है इसे हम Favicon icon कहते है, आप अपने ब्लॉगर में भी देख सकते जो Orange कलर का Icon preset है, ये एक निशान है अपने brand का.
हालाँकि, Favicon एक छोटासा Icon/Image address bar में साइट यूआरएल के बाईं तरफ, उसकी साइज आमतौर पर 16px x 16px में रखा जाता है.
Blogger में, मूल रूप से ऑरेंज ब्लॉगर के आइकन को Favicon के रूप में प्रदर्शित किया जाता है जो Weak दिखता है और दर्शकों के ध्यान को आकर्षित करने के लिए अपने बनाये हुए आइकन का एक शानदार तरीका है.
जैसा कि आप सभी जानते हैं, ब्लॉगर एक नई विशेषता है जो आपको HTML कोडिंग के बिना अपने ब्लॉग के Favicon को बदलने की अनुमति देता है (यदि आप चाहें तो कोड का उपयोग कर सकते हैं).
यदि आपने अपना ब्लॉग या वेबसाइट बनाई है, तो नीचे से शुरू करें, अपने ब्लॉग या वेबसाइट पर एक Favicon आइकन कैसे अपलोड करे और मैं आपको दो मेथड दिखाऊंगा, टेम्पलेट लेआउट और HTML लिंक कोड के जरिए.
Favicon Icon अपने Blogger Blog में कैसे Upload करे?
वास्तव में, ब्लॉगस्पॉट में एक Favicon जोड़ना बहुत सरल है.
सबसे पहले, मैं आपको सुझाव देता हूं कि Favicon को बनाने की जरूर है, यदि अभी तक एक Favicon आइकन नहीं बनाया गया, तो आप फोटोशॉप के जरिये या ऑनलाइन कई सारे टूल है जो फ़ेविकॉन बनाने मदद करते है.
लेकिन साइट आइकन का आकार 16 x 16, 32 x 32 और 150 x 150 होना चाहिए, अगर इससे अधिक Size में आइकन रखने पर विचार करते है तो Icon लोड ले सकता है.
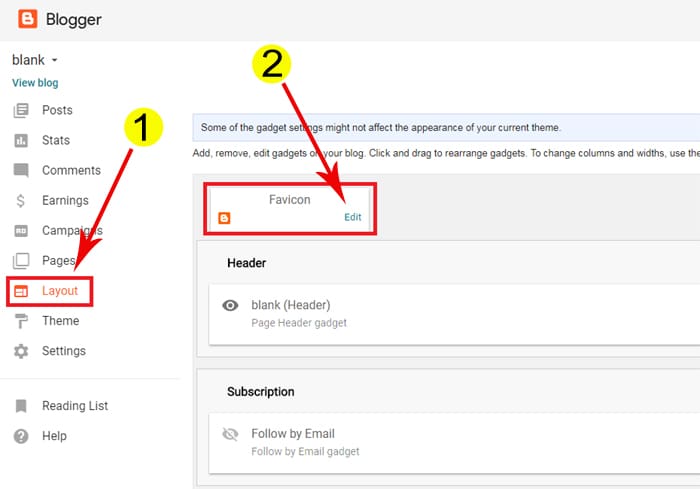
सबसे पहले, Blogger.com पर जाएं और नीचे दिए छवि का पालन करें.

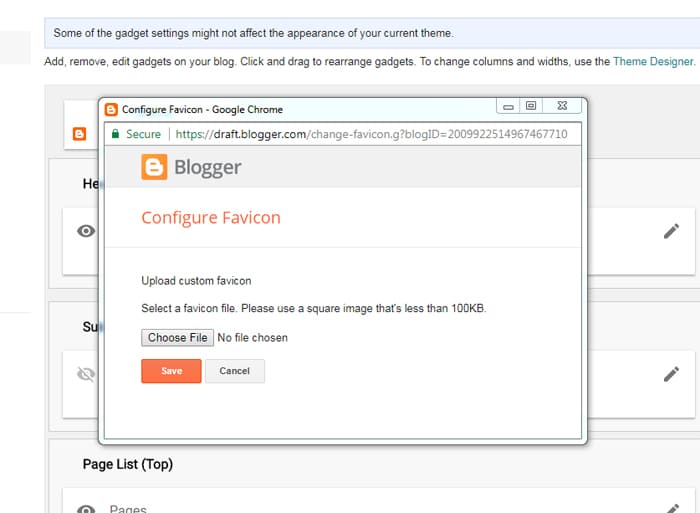
अब “Edit” विकल्प पर क्लिक करें और नीचे दिखाई छवि की तरह एक स्मॉल टैब ओपन होगा.

अब “Choose file” पर क्लिक करें और अपने Computer पर या Laptop पर जहां Icon रखा गया है वहा से चुनाव करे, उनके बाद ये Widget को “Save” करदे और अंत में “Save Arrangement” button पर क्लिक करके Save करदे, अब आपका Favicon icon अपलोड हो गया है अब अपने Blog को refreshकरके देखे.
HTML link द्वारा फ़ेविकॉन आइकन कैसे जोड़ें?
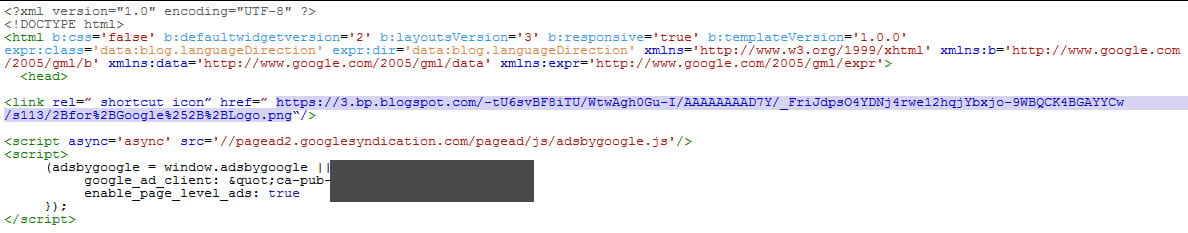
ये ट्रिक्स जो में आपको बताने जा रहा हूँ वो उन लोगो के लिए है जो HTML coding के बारे थोड़ा ज्ञान होना आवश्यक है. आपके Blogger blog के Favicon icon को बदलने का एक आसान तरीका ये है, Blogger Theme > HTML Edit पर जाएं और <title> <data: blog.pageTitle /> </ title> जैसा tag दिखता है तो उसे तुरंत निम्नलिखित कोड Copy करदे या तो <हेड> टैग के नीचे पेस्ट कर दे.
<link rel=” shortcut icon” href=” URL of your icon file“/>

अपने Icon file के URL को अपनी आइकन फाइल का यूआरएल बदलना याद रखें, एक बार सही से पेस्ट करने के बाद एडिट टेम्पलेट को सेव करने के बाद, आपका नया Favicon icon कुश देर में देखना शुरू कर देगा.
तो इसतरह की Progress थी अपने ब्लॉग में icon अपलोड करने की, यदि वेबसाइट या ब्लॉग पर कोई Favicon शो नहीं हो रहा तो, इस प्रक्रिया को एक बार Browser history, Cookies and Cache file को Delete करदे और फिर अपने ब्लॉग को Refresh करे और देखे शो हो रहा है या नहीं.
Website पर अलग पहचान बनाने के लिए साइट पर एक अलग Favicon रखने के लिए बहुत महत्वपूर्ण है किसी भी नए उपयोगकर्ता द्वारा आपकी वेबसाइट को पहचानने और आपकी साइट की पहचान को याद रखने के लिए एक फ़ेविकॉन आइकॉन होना जरुरी है.
मुझे आशा है कि आप इस जानकारी को पसंद करते है तो आगे शेयर करना न भूले.
अगर कोई सवाल है तो Comment में बताए.



